简介
elecV2P - customize personal network. 一款基于 NodeJS,可通过 JS 修改网络请求,以及定时运行脚本或 SHELL 指令的网络工具。
elecv2p 开源地址:https://github.com/elecV2/elecV2P
elecv2p 官方说明地址:https://github.com/elecV2/elecV2P-dei
部署安装elecv2p
博主推荐使用docker部署,简单明了,以下方法都是基于docker。
1.linux环境(需已部署docker)
将以下内容手动保存为 docker-compose.yaml 文件,并上传到linux自己选定的位置,比如我上传到 /root/elecv2p/。配置中的 /elecv2p/JSFile替换为自己选定的路径,按需修改。配置中都已注释各个参数作用。(注:在某些设备上需要调整 version 的版本才能启动。如果启动出现问题,可以尝试把文件开头的 version: '3.7' 更改为 version: '3.3')
version: '3.7'
services:
elecv2p:
image: elecv2/elecv2p #这里选择镜像版本,可供选择的有:(latest、arm64、arm32),按需选择,如需要arm32,这里就修改为elecv2/elecv2p:arm32
container_name: elecv2p #容器名称,按需修改
restart: always #容器自启选项
environment:
- TZ=Asia/Shanghai #时区环境变量,使容器内部为中国时区
ports:
- "8100:80" #登陆后台管理界面的默认端口
- "8101:8001" #ANYPROXY HTTP代理端口
- "8102:8002" #ANYPROXY 代理请求查看端口
volumes: #下方/elecv2p/XXXX的路径按照自己的实际情况,自行修改
- "/elecv2p/JSFile:/usr/local/app/script/JSFile" #js脚本存放位置
- "/elecv2p/Lists:/usr/local/app/script/Lists" #配置存放位置
- "/elecv2p/Store:/usr/local/app/script/Store" #抓取的cookie存放位置
- "/elecv2p/Shell:/usr/local/app/script/Shell" #shell脚本存放位置
- "/elecv2p/rootCA:/usr/local/app/rootCA" #证书存放位置
- "/elecv2p/efss:/usr/local/app/efss" #ElecV2P的简单文件存储位置
#- "/elecv2p/logs:/usr/local/app/logs" #日志存放位置,如需启用请删除“-”符号前的#
#- "/elecv2p/python3.8:/usr/lib/python3.8" #python程序存放位置,如需启用请删除“-”符号前的#然后使用ssh命令创建容器。
执行命令进入到docker-compose.yaml所在目录,比如上步我放到了 /root/elecv2p/
cd /root/elecv2p/使用配置启动容器
docker-compose up -d如镜像更新后可使用以下命令更新镜像并重新启动
docker-compose pull elecv2p && docker-compose up -d附其他docker命令
# 查看是否启动及对应端口
docker ps
# 查看运行日志
docker logs elecv2p -f2.群晖环境(需已安装docker套件)
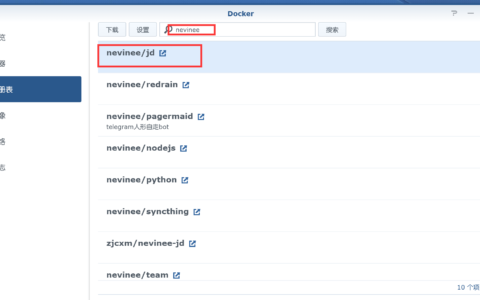
打开docker套件,在注册表搜索 elecv2p,双击下载镜像。

打开映像选项卡,双击 elecv2p镜像,进入容器建立


选择高级设置,勾选启用自动重新启动,使容器可以在意外结束或群晖关机重启后启动。

此时打开 File Station建立如下的文件夹,用于下个步骤的映射。附:映射的各个文件夹说明
/usr/local/app/script/JSFile #js脚本存放位置
/usr/local/app/script/Lists #配置存放位置
/usr/local/app/script/Store #抓取的cookie存放位置
/usr/local/app/script/Shell #shell脚本存放位置
/usr/local/app/rootCA #证书存放位置
/usr/local/app/efss #ElecV2P的简单文件存储位置
/usr/local/app/logs #日志存放位置,自行按需映射
/usr/lib/python3.8 #python程序存放位置,自行按需映射
文件夹建立完成后,到docker套件界面,切换到卷选项卡,点击添加文件夹,选择自己建立的文件夹,装载路径输入上方的文件夹说明中的路径,一定要把所有文件夹全部映射完成。

完成卷的映射后,切换到端口设置,输入本地端口。

最后需要增加时区的环境变量,使容器内部时区为中国时区。变量值如下,按图添加即可。
TZ=Asia/Shanghai
添加完成TZ变量后,点击应用,完成容器的创建。
注:以上步骤为在群晖UI小白操作,如想一键部署参照linux环境下使用yaml即可。
原创文章,作者:VAY冬冬,如若转载,请注明出处:https://blog.vay1314.top/archives/178