这两天备案后发现Handsome主题原页脚版权和备案显示不好看,故搜索修改后记录过程。
修改后效果如下

步骤
1.将以下代码添加至后台Handsome设置中 开发者设置-自定义 CSS中
.github-badge {
display: inline-block;
border-radius: 4px;
text-shadow: none;
font-size: 12px;
color: #fff;
line-height: 15px;
background-color: #abbac3;
margin-bottom: 5px
}
.github-badge .badge-subject {
display: inline-block;
background-color: #4d4d4d;
padding: 4px 4px 4px 6px;
border-top-left-radius: 4px;
border-bottom-left-radius: 4px
}
.github-badge .badge-value {
display: inline-block;
padding: 4px 6px 4px 4px;
border-top-right-radius: 4px;
border-bottom-right-radius: 4px
}
.github-badge .bg-blue {
background-color: #007ec6
}
.github-badge .bg-orange {
background-color: #ffa500
}
.github-badge .bg-red {
background-color: #f00
}
.github-badge .bg-green {
background-color: #3bca6e
}
.github-badge .bg-purple {
background-color: #ab34e9
}2.将以下代码添加至 开发者设置-博客底部左侧信息
<div class="github-badge">
<a href="./" title="©2022 VAY冬冬">
<span class="badge-subject">Copyright</span><span class="badge-value bg-blue">©2022 VAY冬冬</span>
</a>
</div>
|
<div class="github-badge">
<a href="https://beian.miit.gov.cn"; target="_blank" title="冀ICP备 2022000772号-1" style="cursor: url("/usr/plugins/HoerMouse/static/image/dew/link.cur"), pointer;">
<span class="badge-subject">冀ICP备</span><span class="badge-value bg-green">2022000772号-1</span>
</a>
</div>3.将以下代码添加至 开发者设置-博客底部右侧信息
<div class="github-badge">
<a href="http://www.typecho.org"; target="_blank" title="由 Typecho 强力驱动" style="cursor: url("/usr/plugins/HoerMouse/static/image/dew/link.cur"), pointer;">
<span class="badge-subject">Powered</span><span class="badge-value bg-blue">Typecho</span>
</a>
</div>
|
<div class="github-badge">
<a href="https://www.ihewro.com/archives/489/"; target="_blank" title="站点使用 handsome 主题,作者:友人C" style="cursor: url("/usr/plugins/HoerMouse/static/image/dew/link.cur"), pointer;">
<span class="badge-subject">Theme</span><span class="badge-value bg-orange">Handsome</span>
</a>
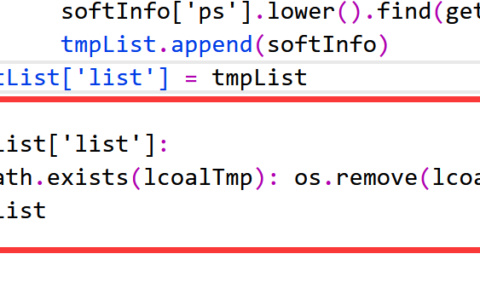
</div>4.修改 /usr/themes/handsome/component/footer.php文件,使用 <!-- -->注释掉原有版权信息,如图所示位置 ,并保存。

原创文章,作者:VAY冬冬,如若转载,请注明出处:https://blog.vay1314.top/archives/228






好的 抄走了
好的 抄走了
🈶用,偷偷了